ClassicFans
Preparación previa
Tutoriales > ZModeler 1.07b
Antes de empezar a diseñar coches en 3D con el ZModeler, tenemos que preparar los esquemas (blueprints) que usaremos como referencia para hacer nuestro coche.
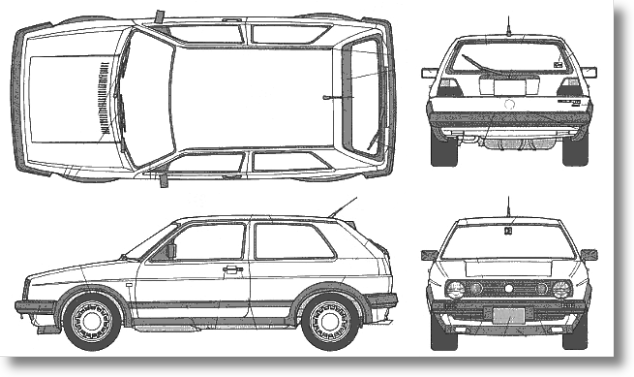
Cuando ya se tiene práctica se pueden hacer objetos de todo tipo, pero para iniciarse es mejor empezar con diseños 3D que sean poco redondeados. Como vamos a hacer un coche, he escogido el Volkswagen Golf II por ser más bien cuadrado. En la red hay blueprints de todo tipo, y en unos segundos encuentro el que necesito.

Abrimos el Adobe Photoshop. El ZModeler carga imágenes de fondo en formato .bmp, así que el blueprint lo vamos a dividir en varias imágenes de este formato.
El tamaño de los .bmp será:
- 512x512 píxels para las vistas frontal y trasera.
- 512x256 píxels para la vista lateral
- 256x512 para la vista superior
Abrimos el Adobe Photoshop CS.
Pinchamos en Archivo > Nuevo.
Se abre una ventana que nos pide las especificaciones del archivo que vamos a crear. Desplegamos la pestaña de las dimensiones, poniéndola en píxeles. Escribimos la anchura que le vamos a dar a la imagen (512 de anchura, 512 de altura). Y nos aseguramos que el modo de color sea el RGB. Le damos a OK para crear la imagen.
Ahora vamos a Archivo > Guardar como...
Se abre una ventana nueva que nos permitirá guardar la imagen donde queramos, con el nombre que queramos, y con el formato que queramos.
La guardamos en la carpeta donde vamos a guardar nuestro diseño del Golf, le damos el nombre frontal, y con el formato .bmp (formato Windows, profundidad 24 bits).
Ya tenemos la plantilla para las vistas frontal y trasera del ZModeler.
Repetimos la operación, pero esta vez guardamos la imagen con el nombre trasera.
Para hacer las imágenes lateral y superior, hacemos todo como hasta ahora, pero dándole las medidas en píxeles que indiqué más arriba.
Bien, ya tenemos terminadas las plantillas que nos servirán como base.
Ahora abrimos el blueprint del Golf con el Photoshop.
Pinchamos sobre el botón de "Recortar". Si no sabes cuál es, puedes ampliar la imagen, el botón está en el menú de la izquierda en color azul.
Pinchamos sobre el blueprint.
Si mantenemos el botón izquierdo del ratón pulsado y dibujamos un cuadrado, seleccionamos un área. Todo lo que esté fuera de ese área será borrado. Ese cuadrado puede modificarse, podemos estirar los lados, ajustándolo a nuestro gusto.
Ajustamos el cuadrado alrededor de la vista lateral, ajustándolo muy bien a las dimensiones del coche (sin contar la antena).
Si no somos capaces de ajustar el recorte, podemos usar la herramienta Zoom para acercar la imagen y así ajustar el recorte.
Pinchamos dentro del área de recorte con el botón derecho, se abre un menú con dos opciones, y le damos a "Recortar".
Ya tenemos la imagen del lateral separada. Comprobamos las dimensiones de la imagen pinchando en Imagen > Tamaño de imagen... abriéndose un cuadro de diálogo que nos indica la altura y la anchura de la imagen.
No excede de los 512x256 píxels de la base lateral, osea, que con esas medidas nos vale.
Anotamos las medidas del recorte (414x142 píxels) antes de pegarlo sobre el fondo blanco del archivo lateral.bmp, estas medidas nos serán de mucha utilidad para cuando empecemos a hacer las otras imágenes.
Ahora abrimos con el Photoshop el archivo lateral.bmp que hemos creado antes.
La idea es pegar el dibujo del lateral del coche dentro del archivo lateral.bmp. Así que pinchamos en la imagen lateral del coche y luego en el botón Marco Rectangular.
Pinchamos con el botón derecho en el dibujo lateral del coche, se abre un menú, y debemos pinchar en "Seleccionar todas".
Los bordes del dibujo del coche aparecerán en línea discontínua. Eso es que la imagen está seleccionada.
En el menú de arriba, pinchamos en Edición > Copiar.
Ahora nos vamos a la imagen lateral.bmp. Pinchamos sobre ella, y luego pinchamos en Edición > Pegar.
El dibujo del lateral del coche quedará perfectamente centrado dentro de la imagen lateral.bmp, que es justo lo que necesitamos. Después la guardamos y la cerramos.
Después cerramos el recorte del blueprint original. Cuando nos pregunte si deseamos guardar los cambios, la respuesta debe ser NO, pues aún lo vamos a necesitar para hacer recortes del frontal, de la parte trasera, y de la vista desde el techo, y pegarlos respectivamente en frontal.bmp, trasera.bmp, y superior.bmp.
Para hacer estos archivos el proceso es exactamente igual, pero asegurándonos que los recortes del frontal y trasera tengan la misma altura que el lateral (142 píxels en el recorte del blueprint) antes de pegarlas sobre sus fondos blancos. Lo mismo para el techo, que debe coincidir en longitud con el lateral (414 píxels en el recorte del blueprint). Si fuera necesario, habría que cambiar el tamaño de esos dibujos antes de pegarlos sobre el fondo blanco.
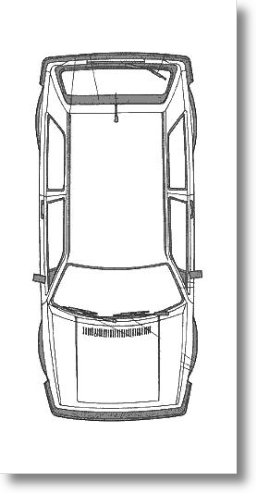
El dibujo del techo del coche debemos rotarlo 90 grados antes de pegarlo en el fondo blanco del archivo superior.bmp. Esto lo podremos hacer entrando en Imagen > Rotar lienzo.
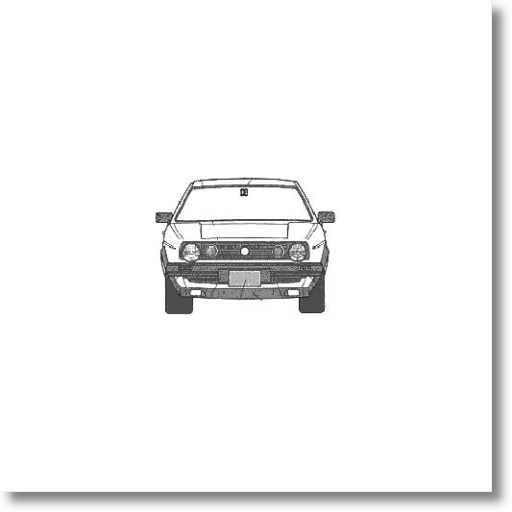
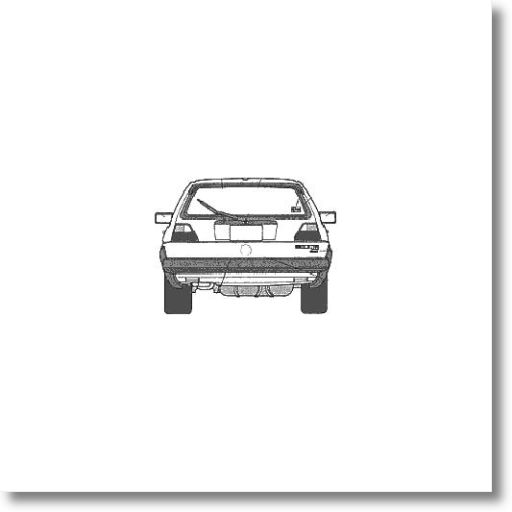
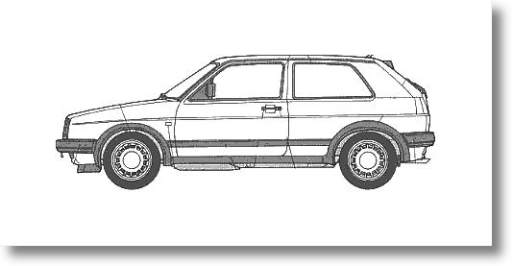
Si lo hemos hecho bien, los archivos frontal.bmp, lateral.bmp, trasera.bmp y superior.bmp quedarán con las medidas correctas, pero con los dibujos perfectamente escalados entre ellos, y centrados sobre los fondos blancos:




Estos cuatro blueprints de las distintas vistas del coche las cargaremos en el ZModeler como guía para hacer nuestro cochecito 3D.
Pasamos a la siguiente fase.
-???-